PRODUCT DESIGN
VegaX Mobile Apps
VegaX is a digital asset management firm creating investment products witht goal to make it easy for investors to diversify their portfolio of digital assets with just a few clicks. All investment strategies are modeled on index-based data, to produce higher returns for investors.
Preparation
We asked the team’s assumptions regarding their business, competition, and customers, and let them define their vision, mission, and values of the platform so we can have the design to follow these requirements.
Team
Product Design
- Veronica Stevany
- Yaejin Song
My Role
- Design Lead
- UX & flows planning
- UI Design & prototyping
- Qualitative User Interviews
Product’s audience
Who are the Users?
Traditional investors
VegaX try to give crypto exposure for traditional investors, with the products that traditional investors are familiar with — index-based strategies.
With VegaX products, traditional investors no longer need to do new research and study to be able to invest in crypto. VegaX does the research to pick the best in the crypto world and apply a strategy to the investment. This way, investors got exposure to the crypto without headache, while earning more return because of the strategy.
Traits :

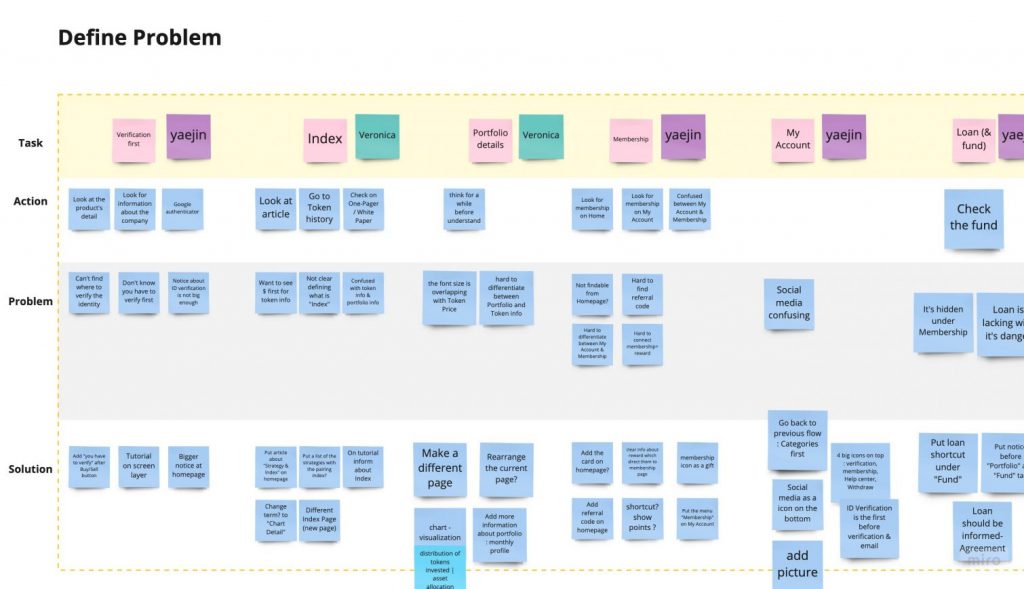
Wireframe & Test
We tried to create the low fidelity wireframe, and continue to a medium-fidelity prototype to test the design internally within the company, with a total of 15 testers, we did around 3 iterations from medium to high definition prototypes. Each test contains 23 questions for the tester to try the flow. Based on the tests, we get problem findings and also validation for the flows we were proposing. After some discussion, works, and iterations, we finally finalized the flow and move on to the high-fidelity design.


MVP
1. Splash Pages

The splash pages contain a loading screen, feature highlights, with buttons for sign up and sign in. The animation and flow is as attached.
2. Sign Up

For the signup flow, since it’s a financial app, the verification part is quite long to ensure security. User needs to verify their email address and mobile number, also agree to the terms & conditions provided by VegaX.
3. Sign In

For the sign in flow, since it’s a financial app, we’ll need the user to verify their phone number during login, to ensure security.
4. Onboarding & Tutorial

Once the user signed up, they will be welcomed with four onboarding pages. After that, the user will be asked to turn on the notification. Once arrived at the homepage, the user will be given a quick tutorial or introduction to using the app.
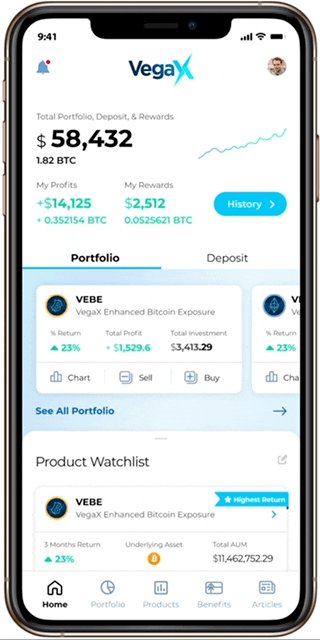
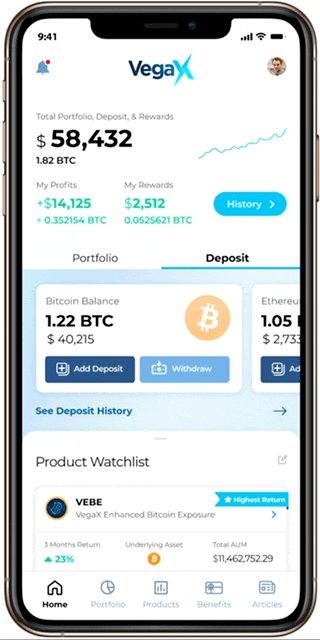
5. Homepage – Initial

For a newly registered user, the homepage doesn’t show its feature like portfolio balance, deposit balance, and total balance, because the user deposit must be empty. That’s why instead of showing 0 balance on the total balance, we added an “Add Deposit Now” button, so users know they have to add deposit first. And instead of showing 0 portfolios, we added the “See Products” button underneath the “You don’t have any portfolio yet!” copy, which will direct user to the product list.
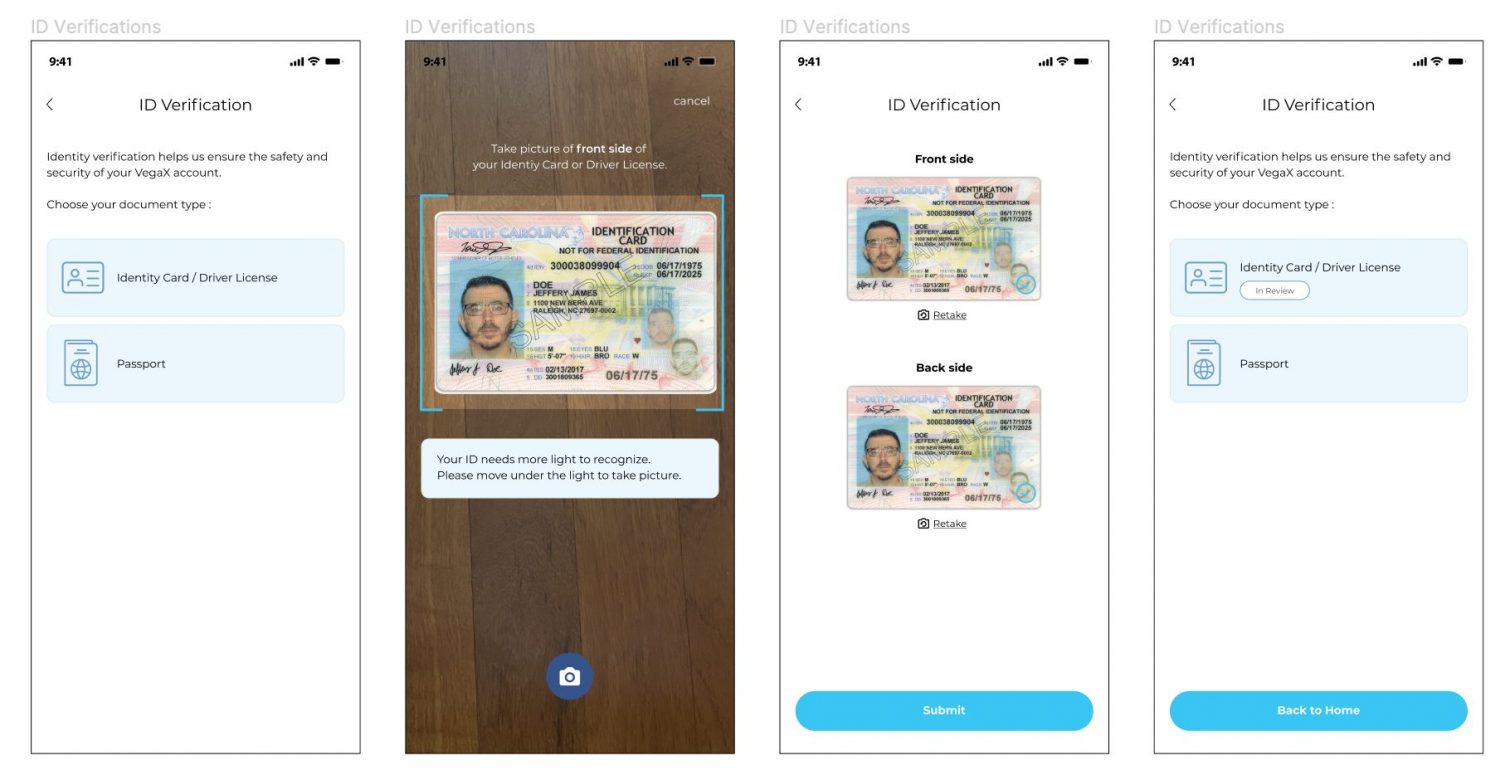
6. KYC Verification
For security reasons, the user needs to verify their identity before doing any transaction in the application.
If the user hasn’t verified their identity, they won’t be able to add deposit and buy the product, instead, they will be asked to verify their identity first.
7. Add Deposit
If the user has 0 deposits, the total balance won’t show, instead an “Add Deposit” button will appear. From there, the user can add a deposit and choose which way they want.
And because of the technical limitation, the deposit needs a confirmation of transfer, that’s why the user needs to fill the transfer confirmation form there.
8. Investment Product

If it’s the first time user visits the Product page, a quick explanation tutorial will appear before the user can explore by themself.
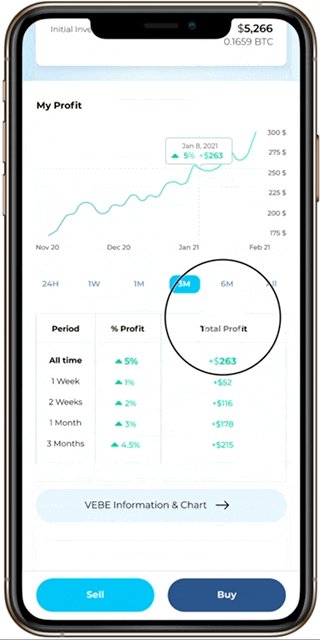
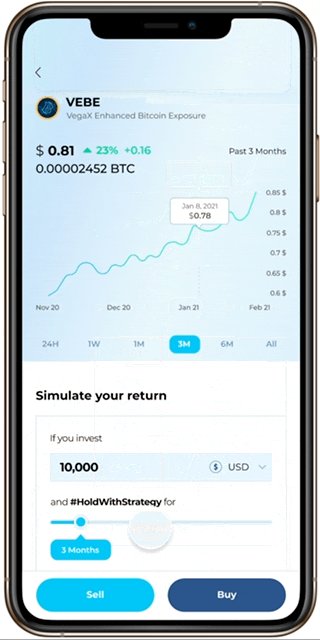
There are two products that can be explored, but the investable one is “Strategy Token”. Since we are targeting a long-term investment, instead of product token price, we put the 3 months return on the product list.

Because of our investment product nature (long-term style), we also put a return simulation based on past data for the strategy token.

9. Buy/Sell a Strategy Token

When the user buys/sells strategy tokens, they have the deposit options to choose which fund will be used to buy/sell, and also can choose to write the total number in $, BTC, or token amounts. The user also can input the number by choosing how many % from the fund they want to invest.
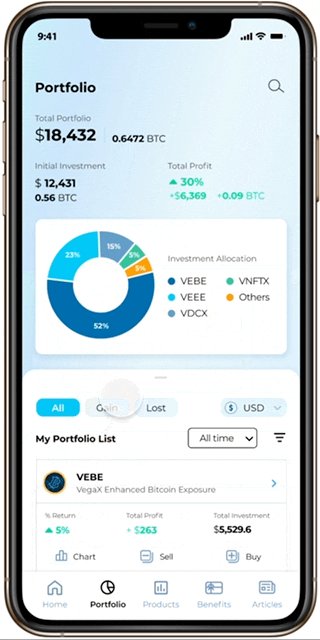
10. Portfolio

The portfolio page is accessible through the navigation menu at the bottom, or through the Portfolio tab on the homepage for quick access.
11. Sell Portfolio
There are ways to sell the existing portfolio. It can be accessed directly from Home – Portfolio tab, or can go to Portfolio page to review the detail and then sell them.
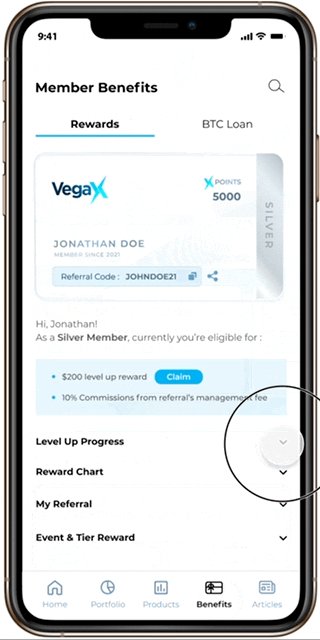
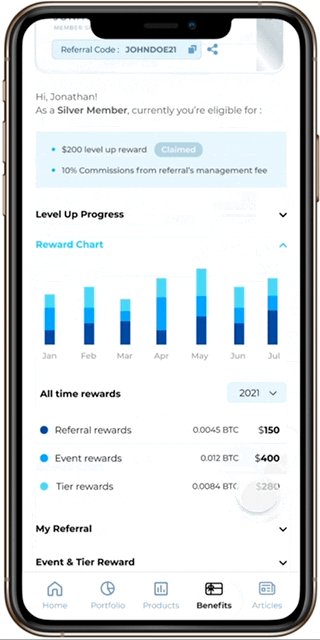
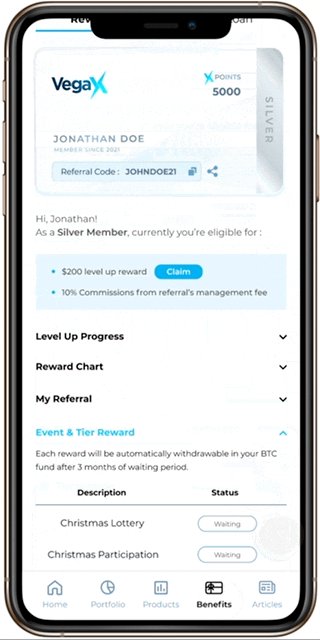
12. Member Benefits
The Member Benefits page placement is quite challenging. There are Member rewards & Member loans that include in the Member Benefits, so the menu naming is hard to decide because of the ambiguities. To solve this problem, we added multiple ways to access the page.
13. Withdraw Deposit
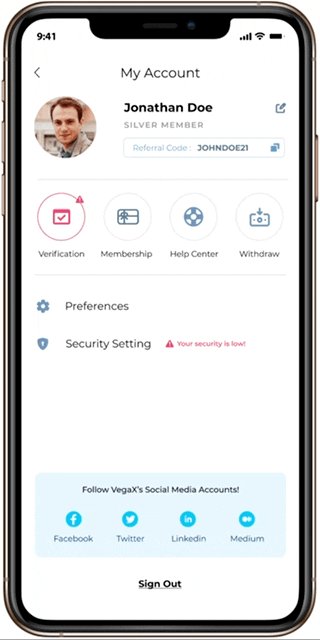
The withdrawal is accessible in a couple of ways. Users can withdraw from the Deposit tab on the homepage, or through Withdraw button on My Account.
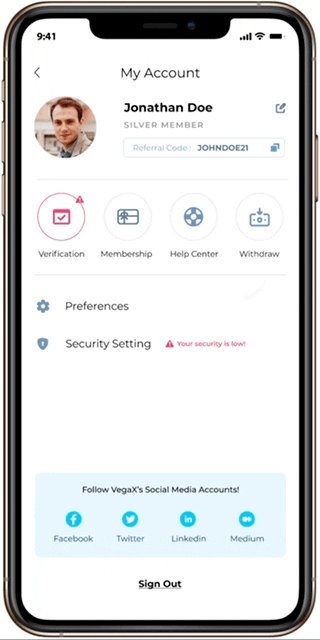
14. Help Center

If the user face any issue in the application, they can reach the team from Help Center menu under My Account.
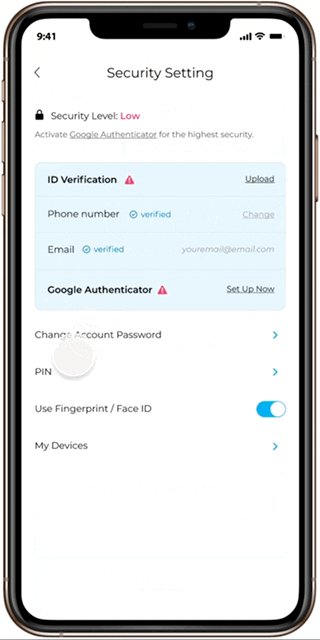
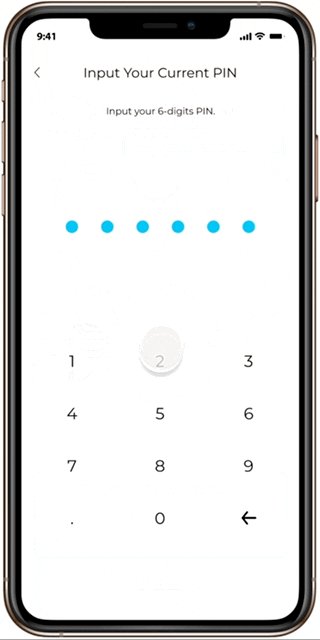
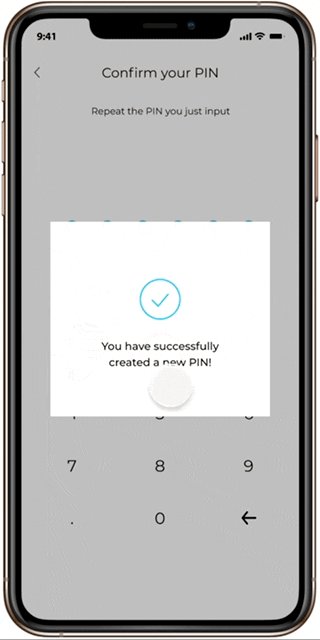
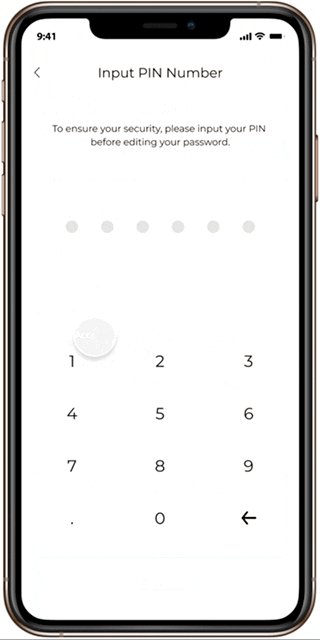
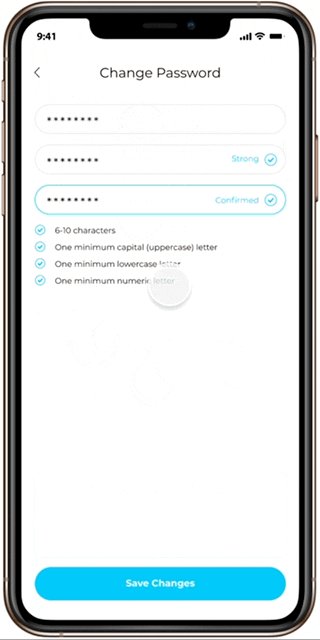
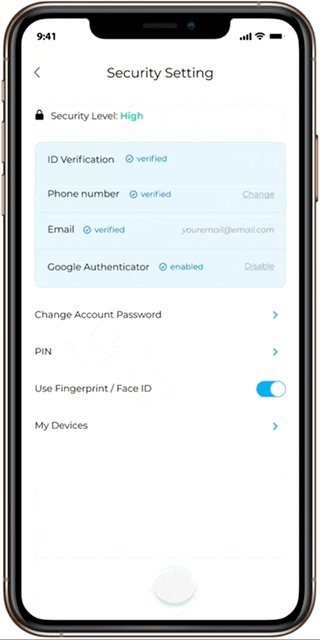
15. Security Setting
To ensure account security, users can see their security level review and adjust these settings to increase the security :
- Application PIN
- Account Password
- Google Authenticator
- Fingerprint/Face ID as PIN replacement
- Device log management
Others
There are a lot of other small flows inside the apps such as Articles, Loan Applications, Notification, Transaction History, and more, which you can try by yourself on the live prototype that embedded below.